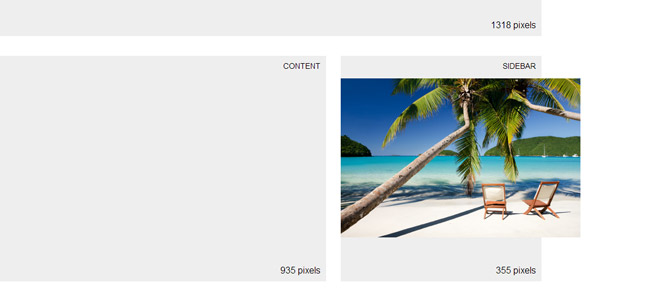
This is the fourth and final part of the series of posts I’ve been writing over the past few months about responsive web design techniques. So far, we’ve covered the basics of what responsive web design is: the fluid grid and CSS3 media queries. Seemingly, our responsive site is complete. However, there is one key component missing in our site: fluid images. Sure, our site responds to the size of browser windows and scales to be more suitable for mobile devices. However, try and throw an image tag in there, and you will surely notice that the responsiveness of this site comes to a screeching halt:
Well, this just won’t work. But how do we fix this? Images are typically a set width and height. One quick fix that has been brought to light thanks to Richard Rutter is to simply give the image a max-width of 100% in the stylesheet.
[code language=”css”]#sidebar img {
max-width: 100%;
}
[/code]
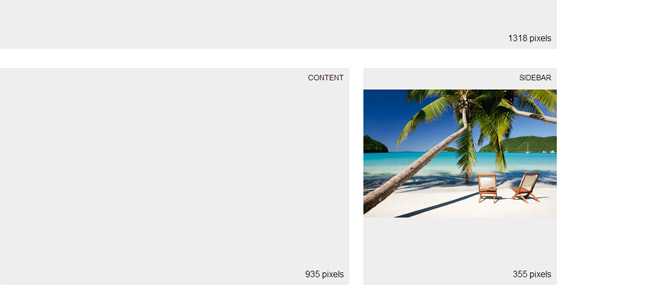
With this added, let’s take a look at our site now:
Much better. Browsers even do us the lovely favor of re-sizing images proportionally. Unless… wait for it… your users are using Internet Explorer 6. Yes, people still use IE6. As you probably know, IE6 doesn’t support the max-width property (among other things, but I suppose this isn’t the time to vent). To get around this, we can add an IE-only rule and just give it a width of 100%. And it seems to scale fairly without breaking the layout and what have you. I would say that this completes our fluid design, but that wouldn’t be completely true.
While our image will now scale properly, it doesn’t take into account the fact that the full size image is loading regardless of need. In our example, this may not matter. We only have one image and it’s not incredibly large. For many sites, though, images are a plenty. If you were to view an image heavy website on your phone or small tablet, the performance of the site suffers because the high resolution images load. What we need is multiple images of different sizes and JavaScript to determine which images loads depending on the screen size of the user.
The dilemma now becomes, which script is best? If you do a little Google search, you will soon realize there are many, many different ways to achieve a similar result. There are numerous JavaScript-only based solutions, a few server side solutions, as well as options that combine client and server solutions. I would go into detail about all of these, but Jason Grigsby has already written a great series on this topic. I want to leave this a bit open-ended and encourage you to explore and experiment with the different options out there. There is still much to learn and I hope my series has been informative and inspiring enough to get you going in the right direction.





5 thoughts on “Responsive Web Design: Fluid Images”
Comments are closed.