Have you seen the Google Chrome warning “Not Secure” on any websites you’ve visited lately? This update displays a warning in the URL of HTTP websites. Google first announced plans for contributing to “a more secure web” back in September, citing user safety and security as a top priority. For those not familiar with the acronym HTTPS, here’s a quick explanation of what it means.
What Is HTTPS?
HTTP stands for HyperText Transfer Protocol, while HTTPS stands for HyperText Transfer Protocol Secure.
Put simply, HTTP and HTTPS are both procedures that allow the transfer of information across the web. As you might assume, HTTPS is the safer, more secure way to communicate data online.
Search engine giant Google has been emailing business owners and webmasters with Google Search Console accounts to notify them of this change – which has a lot of businesses wondering how to prevent potential customers from seeing a disparaging “Not Secure” label on their website.
Keep reading to find out what changes can be made to make a website more secure.
Why Should Local Business Owners Care About HTTPS?
HTTPS provides security for website visitors. Consumers can confidently provide personal information, including credit card details and account passwords, to businesses with HTTPS websites. Their data is protected from hackers so they don’t have to hesitate to login or make a payment.
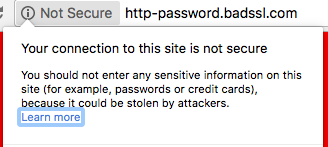
While many consumers have overlooked the fact that a website uses HTTP in the past, Chrome’s new warning will draw attention to non-secured websites, which will turn away site visitors and potential customers.
 For more context, here’s a page that demonstrates what the warning will look like in the URL and how visitors can interact with it: http://http-password.badssl.com/.
For more context, here’s a page that demonstrates what the warning will look like in the URL and how visitors can interact with it: http://http-password.badssl.com/.
At the end of 2015, Google announced they were going to start ranking HTTPS pages by default, which was great for websites that were already secure. They also disclosed that going forward, HTTPS sites would see a slight ranking boost. With all the changes Google has made since then, it would be quite challenging to determine exactly how much of a boost these sites received, if any. But with this recent update to the Chrome Browser, HTTPS now goes far beyond simply getting a boost. HTTPS means trust.
Which Websites Will Be Affected?
For now, this warning only impacts unsecured sites that ask visitors to enter passwords or credit card information. Google’s goal is to make data more secure across the web, starting with sites that transmit sensitive information. However, the warning will eventually appear on all unsecure pages viewed in Chrome. Business owners should switch their sites from using HTTP to HTTPS right away.
Tips and Resources to Keep a Website Secure
Google Developers’ WebFundamentals provides details on how to prevent this warning from appearing on websites. Additionally, Google has a helpful section on their support page that explains how to create a secure site with HTTPS.
It’s important to note that all top-level pages leading to pages that contain credit card fields and password forms must be fully secured to avoid the warning. Also, business owners should be sure to include the HTTPS pages in sitemaps.
There are several resources available for business that want a free HTTPS, including Cloudflare, Let’s Encrypt and SSL For Free. It’s important to consult with a web development provider before implementing any free or paid HTTPS solution, as there are many behind-the-scenes items that will need to be addressed and corrected.
At Advice Local, we are all about giving businesses a boost in Local Search Results. It’s actually our expertise! Request a demo to learn more about our local presence management solution and how we can help TODAY!





Another reason (and thanks for sharing this post Brian) to get going on HTTP to HTTPS 🙂
Andy, thanks for commenting! HTTPS is definitely a must. While not always super easy to implement, it’s imperative.
No Problem Andy!
People don’t always realize the HUGE impact HTTPS can have on a site.
I have heard about this from several blog posts as well. All the more reason for me to also implement this. I was wondering though, how can we switch our site to HTTPS?